
This walkthrough will show you how to create a maze game in Scratch. It is split into the following sections:
Use the links to move between sections easily!
1. Creating the First Level
The very first thing to do is to create the level in which our character will move around in!
We are going to draw a background from scratch which our hero will run around in to get to the end.
Important parts of the pictures are highlighted in yellow!
1. Select the blank Stage button in the button left to edit the background.
Drawing the Background
Challenge Task

2. Press on the Backdrops tab. This will show Scratch’s own paint editor on the right.


3. Use the line tool to create straight maze lines on the background. Use the slider at the bottom to increase the width of the line.
Remember this is only the first level so don’t make it too difficult.

4. Create a start zone and an end zone with the rectangle tool and then fill them in with the fill bucket tool.
You can also change the main background colour using the fill bucket tool.
Remember to choose an appropriate level name in the text box at the top.
Level Name
Rectangle Tool
Fill Bucket Tool

Make your game more exciting by creating themed levels, like this park background. Other ideas might include a classroom, library or car park.
Try switching up the start and end zones by using the circle tool or the line tool and the fill bucket.
Come back to this challenge when you are ready to make more levels!
2. Choosing the Main Character
Now that you have your first level designed we can make our hero character who is going to navigate the maze and try to get to the end.
Picking the main character

1. A character is called a sprite.
We will choose a sprite from Scratch’s sprite library. Click on the fairy icon to open the sprite menu.

2. I have selected the Animals category on the left menu.
I have chosen the Penguin sprite but choose whichever character you want.
3. Press the Costumes tab and check that your chosen sprite has at least two costumes.
We will use these to create animation in the next section to make it look like the sprite is moving.

4. Now that we don’t need the cat anymore we can delete him by right-clicking on his icon and selecting delete.

Shrink the Main Character down to size
Shrink Tool
5. The sprite is too big for the level background and you will need to shrink them down.
Click on the shrink button at the top of the program and then click on the sprite in the paint area to shrink them down.
Remember how many times you clicked the sprite to shrink it. You will need to shrink both costumes the same number of times.
Here I have shrunk my penguin by 17 clicks when I selected the shrink tool. You can compare the size of your costumes by looking at the image size beneath the icon (e.g. 40 x 53).
Picture Size


6. You need to make sure that your sprite is in the centre of the grid otherwise it might cause trouble later when you try to move them.
Click on the costume centre button in the top right (it looks like a crosshair) and drag your sprite into the middle if it is not.
Make sure that both costumes are in the centre.
Also, give your costumes appropriate names, I have named mine Mr. Penguin 1 and Mr. Penguin 2.
Costume Name
Costume Centre
3. Animate & Move the Main Character
Adding Animation

1. Click on your sprite icon in the bottom left and then on the Scripts tab in the top centre.
We will begin using the script blocks and we need to start in the Events category with:
...so drag it over to the script area.
This script will run all the blocks that we place beneath it, when the flag is pressed to start the game.
1.
2.
You can only add animation if the sprite you chose has at least two different costumes!

2. The second block we need is:
...in the Control category.
Every block that we put inside the forever loop block will repeat again and again.
We want our character to switch between their costumes infinitely to make it look like they are always walking, which is why we use the forever loop.

3. Click on the Looks category and drag two...
...inside of your forever loop.
Use the drop down list (small black triangle on the costume block) to make one block switch to your first costume and the other block switch to your second costume.

4. In the Control category, drag over two
blocks and place one after each of your ‘switch costume to‘ blocks.
1 second is too long to wait so click on the 1 and change both to 0.5 instead (this is half a second).
If you’ve got the code correct so far, when you press the green flag your character should be animated!

Moving the Main Character
1. In the Events category drag a
into the script area.
Change the button from space to ‘up arrow’ (or any key you like) It is also popular for computer games to use the w key to move up.



2. Click on the Motion category and move over two blocks:
and
Change the angle of direction from 90 (which is a right turn) to 0 (which is an upwards turn).
Now you have just created code to make your character move upwards by ten steps when you press the up arrow!
Once you have dragged the blocks when the up arrow is pressed, you can work out how to make your character move down, left and right ALL BY YOURSELF.
Add this code in now, before you move on.
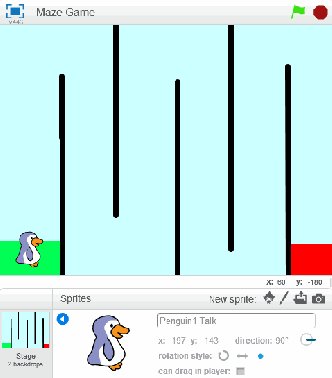
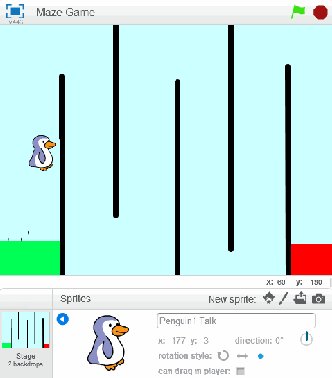
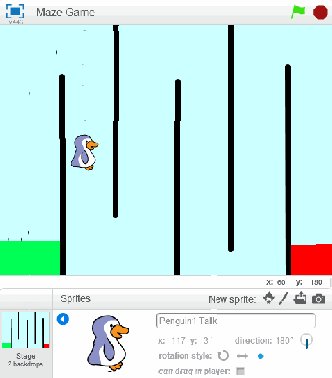
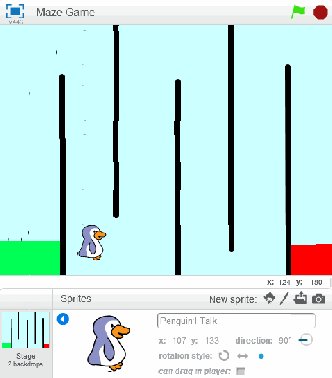
Rotate the Main Character
If you press the green arrow and move your character around you might notice that it doesn't rotate when it moves.
Click on the i in the top left of your sprite icon in the bottom left.

There are three types of rotation to choose from. Select your preferred style by clicking on one of the three symbols.


Full Rotation will turn your sprite up, down, left and right.

Horizontal Rotation will only turn your sprite left and right.

No Rotation will not turn your sprite at all. it will always appear in the same direction.
4. Back to the Start
Starting in the right place

We always want the main sprite to start in the green zone when the green flag is pressed to start the game.
First drag your sprite to the green zone.
Then go to the Motion category and drag over:
...and connect it directly underneath the
block you dragged over earlier.
Once you’ve added that line of code, click the green flag to make sure that the sprite starts where you want it to. If it doesn’t, then you can change the x (horizontal) and y (vertical) co-ordinates by clicking on the white boxes and changing the values.
Back to the start if touching the walls
1. Drag over and connect together the two blocks below:

2. Drag over the two blocks below, put the blue one inside the other and then put them both inside the forever loop:


3. Change the co-ordinates in the blue block you just added so that it matches the same co-ordinates as the block to make the sprite start at the green zone.
4. Now to add the wall detection code!
In the Sensing section, drag this block over...
...and put it inside the top of the ‘if then‘ block.
Make sure that you put it between the 'if' and 'then' and not underneath.

5. Click once on the box in the ‘touching colour‘ block and then click the wall or obstacle you want the player to avoid,

Now is a good idea to play your game and make sure you can get to the end without being teleported back to the start.
If your game is impossible you will need to edit the background – click on the stage icon in the bottom left then the Backdrops tab and edit the walls.
5. Adding Time & Score
Recording the Time
1. Click on the Stage icon in the bottom left, we will create new code in the Scripts tab of the stage.
DO NOT click the character sprite!
Click on the Data category and choose Make a Variable.
A variable is something that can change.
Call your new variable Time.
Adding a Score - The Number of Restarts

2. From the Events category drag:
...then look in the Data category and connect this underneath:
...but it should say Time instead of 'variable'.
This code makes the time start at 0 when the game begins.


3. Now we need a loop that increases our variable called Time by 1 every second.
First drag over a forever loop:
Then place inside of it two blocks:
Make sure it says Time instead of variable.
Now press the green flag to see the timer go up.
1. In the Data section click on Make a Variable and give it an appropriate name like Restarts.
This variable will count how many times we have touched a wall and had to start again.


2. Firstly, go back to the Scripts area for your character – click on the sprite of your main character in the bottom left then the Scripts tab.
You need to add two blocks from the Data category:
Change variable to Restarts and place it directly underneath the flag.
Change variable to Restarts again and place this code directly after the 'go to' block inside the loop.
Now whenever you touch the wall you restart and it records it in the variable called Restarts.
6. Making Enemies
1. Select the fairy icon in the New sprite section to open the Scratch sprite library.


2. From the sprite library choose your enemy. I have selected the polar bear because it fits with my penguin.
3. Select the shrink tool at the top of the program and click on the enemy.
Then drag them to where you want them to start.


4. Click on the sprite icon of your enemy then select the Scripts tab. Drag and connect two blocks:
5. From the Control category grab a:
...and place it after the ‘go to‘ block.
Now we will make our enemy glide from his start position to somewhere on our level again and again.
Move the enemy to where you want it to go to then add:
...inside the forever loop.
Drag another ‘glide‘ block and place it underneath but change those co-ordinates to the same as the one underneath the the ‘when green flag clicked‘ block.
This code makes the enemy move backwards and forwards forever.

6. Make your main character return to the start if they touch the enemy.
Click on your main character sprite in the bottom left and then the Scripts tab.
You need to copy the exact same code you made earlier to see if the main character is touching the wall, but this time you need to use:
...instead of the touching colour block.
Click on the box in the block and select your Main Character.

7. New Levels
Coming
Soon
To be added soon.
This concludes the walkthrough for a Scratch maze game! Try a combination of the suggestions below to add complexity to your game:
-
Using ‘say‘ or ‘think‘ blocks in the Looks category to make your sprites say things at certain points (like at the start of a new level).
-
Making your game harder by speeding up enemies in later levels (you could change the number of seconds it takes to glide)
-
Adding more enemies that only appear in harder levels.
-
Setting a time limit – instead of having your time begin at 0 and increasing by 1 every second, have it start at 30 and decrease by 1 every second.
Extensions
