App Inventor Task 7 - Pop-up Blob
The previous apps have been preparing you to make a longer and more complicated app. Now we will put together all of the skills you have learned to create a fun game. Check the video:
Open App Inventor 2 (use the button below) and create a new project. You will need to log in with a Google account.

Ready for a challenge?
This is what the program looks like in Designer layout.
To the left are the components with all their Properties correct.
To the right are the Components names.
Put the three labels and button inside a HorizontalArrangement from the Layout section of Palette.
The Text for ScoreLabel is 'Score: 0'.
The Text for TimeRemainingLabel is 'Time Remaining:'.
The Text for SecondsLabel is '20'.
Place an ImageSprite inside a Canvas (both from the Drawing and Animation section of Palette).
Download the blob image from the Basics page here and upload it as the Picture for the ImageSprite.


Change to Blocks layout and drag a initialize global to block from Variables. Type 'Score' in the empty space to create a variable that we will use to track how many times the blob has been touched. Attach a 0 block from Math to start the score at 0.
This big block of code uses some of the concepts which you have used before. Whenever the Blob is touched the variable Score is increased by 1.
The X and Y coordinates of the Blob are changed by random numbers so it will appear in a random location on the screen.
The bottom blocks change the ScoreLabel to show the current score.


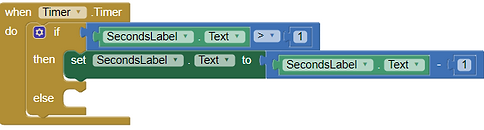
Every second that the timer ticks we want to check if the score is more than 1 (to check it hasn't reached 0). If it is more than 1 second then the time will count down by 1.
In the else part you need to add the following:
-
Set Blob Enabled to false.
-
Set Blob Visible both to false.
-
Set TimeRemainingLabel Visible to false.
-
Set SecondsLabel Visible to false.
When the Reset Button is clicked the score variable is changed to 0 and the Seconds label is rewritten to 0. Make sure you use the " " block from Text and not a block from Math.
Inside the when ResetButton Click block you need to reverse the code you have added for the else block when the timer ticks:
-
Set Blob Enabled to true.
-
Set Blob Visible both to true.
-
Set TimeRemainingLabel Visible to true.
-
Set SecondsLabel Visible to true.

Extra Step: Challenges
1. Large score display. If you watch the video at the top of the page again, you will see that when the time runs out (is less than 1) some of the labels turn invisible and the TextColour and FontSize of the ScoreLabel changes. Try to do the same in your app. Remember to reverse what you have done in the code for the reset button; otherwise, the labels will still be invisible!
2. Customise your game. Change the background of the Canvas to an image, change the blob to a different image and add a sound when the character is 'popped'.
3. *HARDER Challenge* Add a High Score Label. Follow these hints carefully and use the colours to help you.
You need to initialize a new Variable called HighScore and set it to 0. You also need to add a new HighScoreLabel and put it in your Horizontal Arrangement in Designer layout.
Add an if then block in the else part of the When Timer Timer block you already have.
If Score > HighScore
then HighScore = Score.
This will change the value of HighScore to the current Score if it is higher than the current high score. Remember to make the HighScoreLabel display the new HighScore.